Just beneath the menu bar in Outlook 2011for Mac is the Standard toolbar. The Standard toolbar in Office for Mac serves the same purpose as the Quick Access Toolbar in Office for Windows — it offers quick access to common tools. The Standard toolbar on the Mac is context sensitive. You can customize the Standard toolbar.
- Google Toolbar For Mac
- Mac Toolbar For Windows 10
- Edit Toolbar On Macbook
- Toolbar For Macbook Pro
- Show Toolbar On Mac
Google Toolbar is faster, sleeker and more personalized than ever before. Download Google Toolbar. Google Toolbar is not available for this browser. Requires Internet Explorer 6+ Windows XP SP3/Vista/7+ See search results as you type with Google Instant. Instructor Customizing your toolbars on a Mac is going to look differently than on a Windows machine. As you can see, above the drawing area, there is a default toolbar. A toolbar provides convenient access to frequently used commands and features, and resides in the frame at the top of a window, either below or integrated with the title bar. In Pages, for example, the toolbar includes the commands people use most often as. On your Mac, do any of the following in an app: Hide or show the toolbar: Choose View Hide Toolbar or View Show Toolbar. While working in full screen for some apps, choose View Always Show Toolbar in Full Screen. Remove a button: Hold down the Command key while you drag the item out of the toolbar until you see or hear a 'whoosh' effect. Yahoo toolbar free download - Yahoo Messenger, Draze Toolbar, ToolBar, and many more programs. Enter to Search. My Profile Logout. CNET News Best Apps.
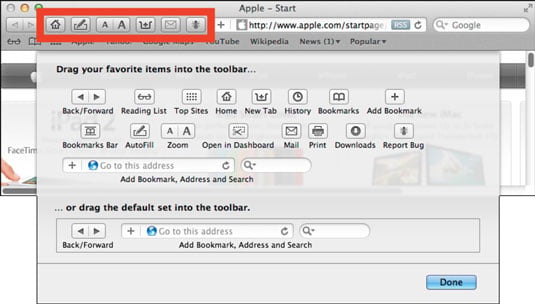
To display the toolbar customization options, choose View→Customize Toolbar from the menu bar. You can customize the Standard toolbar as follows:
To add commands, drag individual commands from the top portion to the toolbar or drag the complete default set of tools to the toolbar.
To remove a command, drag it from the toolbar and then let go. As the command disappears, it will go poof!
To show a command, choose one of these options from the Show pop-up menu:
Icon and Text:Toolbar buttons display icon and description.
Icon Only:Toolbar buttons display their icons only.
Text Only: Toolbar buttons display description only.
To use small icons, select the Use Small Size check box.

In Outlook, you can open individual items in their own windows. For example, you can open an e-mail message in its own window, or a contact in its own window. You can customize the toolbar options for each different kind of window that you see by choosing View→Customize Toolbar from the menu while viewing a window. You see a different set of options for each kind of window. The customization options available in a calendar window are different from the options in a message window, for instance.
The little oval button in the upper-right corner of each window shows and hides the toolbar. If you thought you lost your toolbar, click this button to get it back!
Toolbars
A toolbar provides convenient access to frequently used commands and features, and resides in the frame at the top of a window, either below or integrated with the title bar. In Pages, for example, the toolbar includes the commands people use most often as they view, create, and collaborate on documents.
For developer guidance, see NSToolbar.
Toolbar Items
The elements within a toolbar are called toolbar items and consist of either image buttons or specific system controls that are optimized for use in the toolbar.
System controls
Provide toolbar items for the things people do most often. The purpose of the toolbar is to provide shortcuts to common tasks within the app or current window.
Include image buttons or system controls, but not both. Toolbars look best and are easiest to understand when they contain elements of the same type.
Use only toolbar-specific system control styles. Only the following system control styles should be used in the toolbar. Because they're designed to closely integrate with the toolbar's appearance, they shouldn't be used in the main content area of a window.
Google Toolbar For Mac
| Control | Style | Control API | Style API |
|---|---|---|---|
| Push button | Textured and rounded | NSButton | NSTexturedRoundedBezelStyle |
| Segmented control | Textured and rounded | NSSegmentedControl | NSSegmentStyleTexturedRounded |
| Segmented control | Separated | NSSegmentedControl | NSSegmentStyleSeparated |
| Pop-up button | Textured and rounded | NSPopUpButton with pullsDown set to false | NSTexturedRoundedBezelStyle |
| Pull-down button | Textured and rounded | NSPopUpButton with pullsDown set to true | NSTexturedRoundedBezelStyle |
| Search field | N/A | NSSearchField | N/A |
Mac Toolbar For Windows 10
Make every toolbar item available as a menu command. Since the toolbar is customizable and can be hidden, it shouldn't be the only place to find a command. Conversely, it doesn't make sense to provide toolbar items for every menu item because not all menu commands are important enough or used often enough to warrant inclusion.
Provide a short, descriptive label for every toolbar item. Users see these labels when they configure the toolbar to show icons and text, or text only. The best labels consist of one or two words that describe the result of clicking the item. Use title-style capitalization and no ending punctuation. To the extent possible, use verbs and verb phrases like View, Insert, and Share.
For developer guidance, see NSToolbarItem.
Appearance
Make sure the meaning of each toolbar item is clear. People shouldn't need to experiment or wait for a tooltip to figure out what an item does. Provide a simple, recognizable icon and a short, descriptive label.
Prefer system-provided icons in toolbar items because they're familiar. Because system icons are template images, they automatically receive appropriate coloring and react to user interactions and vibrancy. See System Icons.
Prefer icons over text in toolbar items. In a customizable toolbar, labels appear beneath toolbar items when the user chooses to display them. Seeing control text above label text is repetitive.
If you must display text within a control, make sure it's clear and concise. When describing an object, setting, or state, use a noun or noun phrase. When describing an action, use a verb or verb phrase. Use title-style capitalization.
Accurately reflect the current state of a control that toggles between two states. Sometimes, a toolbar item toggles an app state on and off. This type of item must clearly communicate its state to the user. You can accomplish this by changing the item's color scheme and label. For example, Mail includes a toolbar item that toggles your accounts online and offline. When online, the item displays a blue icon and a Go Offline label. When offline, the item displays a gray icon and a Go Online label.
Consider using translucency when content flows beneath a toolbar. Translucency creates a sense of depth and context. A toolbar automatically adopts translucency when placed above a scroll view or when the window is configured as a full-size content view. For developer guidance, see NSFullSizeContentViewWindowMask. For related design guidance, see Translucency.
Avoid giving a toolbar item a persistent selected appearance. Clicking a toolbar item results in an immediate action—such as opening a new window, switching to a different view, displaying a menu, or inserting (or removing) an object—so it doesn't make sense to imply that there is also a change in state. The exception to this is a segmented control that shows a persistent selected appearance within the context of the control, such as the view controls in a Finder window toolbar.

Layout
Edit Toolbar On Macbook
Arrange toolbar items to support the main task people accomplish in your app. In general, use the leading end of the toolbar for commands that should have the highest visibility. 'High visibility' can mean different things in different apps. In some apps, frequency of use should determine visibility. In other apps, it makes more sense to rank items by importance.
Toolbar For Macbook Pro
If appropriate, group related toolbar items. In some cases, you can define logical groups of toolbar items, such as one group for document manipulation tasks and another for text manipulation tasks. When you create a group, arrange its items according to importance or frequency of use. Use the same criteria to arrange groups themselves. The toolbar in Keynote includes several groups that are based on functionality, including one for presentation-level functions, one for playback functions, and one for object insertion.
Visibility
Let people show or hide the toolbar. A user might want to hide the toolbar to minimize distractions or reveal more content. Be sure to provide commands for hiding and revealing the toolbar should in the View menu.
Consider automatically hiding the toolbar in full-screen mode to increase the focus on content. Although people usually rely on the presence of a toolbar, you can hide it in a full-screen window if it's not needed to accomplish the focused task. For example, Preview hides the toolbar in a full-screen window because people are more likely to viewing content than annotating it. If you hide the toolbar in a full-screen window, reveal it (along with the menu bar) when the pointer moves to the top of the screen.

In Outlook, you can open individual items in their own windows. For example, you can open an e-mail message in its own window, or a contact in its own window. You can customize the toolbar options for each different kind of window that you see by choosing View→Customize Toolbar from the menu while viewing a window. You see a different set of options for each kind of window. The customization options available in a calendar window are different from the options in a message window, for instance.
The little oval button in the upper-right corner of each window shows and hides the toolbar. If you thought you lost your toolbar, click this button to get it back!
Toolbars
A toolbar provides convenient access to frequently used commands and features, and resides in the frame at the top of a window, either below or integrated with the title bar. In Pages, for example, the toolbar includes the commands people use most often as they view, create, and collaborate on documents.
For developer guidance, see NSToolbar.
Toolbar Items
The elements within a toolbar are called toolbar items and consist of either image buttons or specific system controls that are optimized for use in the toolbar.
System controls
Provide toolbar items for the things people do most often. The purpose of the toolbar is to provide shortcuts to common tasks within the app or current window.
Include image buttons or system controls, but not both. Toolbars look best and are easiest to understand when they contain elements of the same type.
Use only toolbar-specific system control styles. Only the following system control styles should be used in the toolbar. Because they're designed to closely integrate with the toolbar's appearance, they shouldn't be used in the main content area of a window.
Google Toolbar For Mac
| Control | Style | Control API | Style API |
|---|---|---|---|
| Push button | Textured and rounded | NSButton | NSTexturedRoundedBezelStyle |
| Segmented control | Textured and rounded | NSSegmentedControl | NSSegmentStyleTexturedRounded |
| Segmented control | Separated | NSSegmentedControl | NSSegmentStyleSeparated |
| Pop-up button | Textured and rounded | NSPopUpButton with pullsDown set to false | NSTexturedRoundedBezelStyle |
| Pull-down button | Textured and rounded | NSPopUpButton with pullsDown set to true | NSTexturedRoundedBezelStyle |
| Search field | N/A | NSSearchField | N/A |
Mac Toolbar For Windows 10
Make every toolbar item available as a menu command. Since the toolbar is customizable and can be hidden, it shouldn't be the only place to find a command. Conversely, it doesn't make sense to provide toolbar items for every menu item because not all menu commands are important enough or used often enough to warrant inclusion.
Provide a short, descriptive label for every toolbar item. Users see these labels when they configure the toolbar to show icons and text, or text only. The best labels consist of one or two words that describe the result of clicking the item. Use title-style capitalization and no ending punctuation. To the extent possible, use verbs and verb phrases like View, Insert, and Share.
For developer guidance, see NSToolbarItem.
Appearance
Make sure the meaning of each toolbar item is clear. People shouldn't need to experiment or wait for a tooltip to figure out what an item does. Provide a simple, recognizable icon and a short, descriptive label.
Prefer system-provided icons in toolbar items because they're familiar. Because system icons are template images, they automatically receive appropriate coloring and react to user interactions and vibrancy. See System Icons.
Prefer icons over text in toolbar items. In a customizable toolbar, labels appear beneath toolbar items when the user chooses to display them. Seeing control text above label text is repetitive.
If you must display text within a control, make sure it's clear and concise. When describing an object, setting, or state, use a noun or noun phrase. When describing an action, use a verb or verb phrase. Use title-style capitalization.
Accurately reflect the current state of a control that toggles between two states. Sometimes, a toolbar item toggles an app state on and off. This type of item must clearly communicate its state to the user. You can accomplish this by changing the item's color scheme and label. For example, Mail includes a toolbar item that toggles your accounts online and offline. When online, the item displays a blue icon and a Go Offline label. When offline, the item displays a gray icon and a Go Online label.
Consider using translucency when content flows beneath a toolbar. Translucency creates a sense of depth and context. A toolbar automatically adopts translucency when placed above a scroll view or when the window is configured as a full-size content view. For developer guidance, see NSFullSizeContentViewWindowMask. For related design guidance, see Translucency.
Avoid giving a toolbar item a persistent selected appearance. Clicking a toolbar item results in an immediate action—such as opening a new window, switching to a different view, displaying a menu, or inserting (or removing) an object—so it doesn't make sense to imply that there is also a change in state. The exception to this is a segmented control that shows a persistent selected appearance within the context of the control, such as the view controls in a Finder window toolbar.
Layout
Edit Toolbar On Macbook
Arrange toolbar items to support the main task people accomplish in your app. In general, use the leading end of the toolbar for commands that should have the highest visibility. 'High visibility' can mean different things in different apps. In some apps, frequency of use should determine visibility. In other apps, it makes more sense to rank items by importance.
Toolbar For Macbook Pro
If appropriate, group related toolbar items. In some cases, you can define logical groups of toolbar items, such as one group for document manipulation tasks and another for text manipulation tasks. When you create a group, arrange its items according to importance or frequency of use. Use the same criteria to arrange groups themselves. The toolbar in Keynote includes several groups that are based on functionality, including one for presentation-level functions, one for playback functions, and one for object insertion.
Visibility
Let people show or hide the toolbar. A user might want to hide the toolbar to minimize distractions or reveal more content. Be sure to provide commands for hiding and revealing the toolbar should in the View menu.
Consider automatically hiding the toolbar in full-screen mode to increase the focus on content. Although people usually rely on the presence of a toolbar, you can hide it in a full-screen window if it's not needed to accomplish the focused task. For example, Preview hides the toolbar in a full-screen window because people are more likely to viewing content than annotating it. If you hide the toolbar in a full-screen window, reveal it (along with the menu bar) when the pointer moves to the top of the screen.
Customization
Toolbars are often customizable. In a customizable toolbar, the user can decide which items appear in the toolbar, and in many cases choose whether to show the items as icons, text, or icons and text combined. Some toolbars let the user choose whether large or small toolbar items are displayed. Apps often let people hide the toolbar entirely, for increased focus on content.
In general, let users customize the toolbar. People have different workflows and should ideally be able to customize the toolbar's contents and appearance to support their individual working styles.
Provide useful default toolbar items. Since not everyone customizes the toolbar, your default items should be commands that most people find useful. They should also educate new users about the key features of your app.
If you allow customization, add the Customize Toolbar menu item to the View menu. See View Menu.
Show Toolbar On Mac
Behavior
Don't add an app-specific contextual menu to the toolbar. A toolbar already has a contextual menu that's used consistently across the system for customization. Additionally, title bars often let people Control-click to rename a document or reveal its path. If you require a set of commands that act on the selection, either add a contextual menu in the content area of the window, or add an action pop-up button in the toolbar. For related guidance, see Contextual Menus and Action Pop-Up Buttons.
Consider letting people click nondestructive toolbar items when a window is inactive. Normally, clicking the toolbar of an inactive window brings the window to the front. In some cases, it may be useful to let the user invoke toolbar items without bringing the window to the front so they can stay focused on a task in a different window. The toolbar of the standard Fonts panel behaves this way.
Consider adding spring-loading support to toolbar items. On pressure-sensitive systems, such as systems with the Force Touch trackpad, spring loading lets a user activate a button or segmented control segment by dragging items over it and force clicking—pressing harder—without dropping the items. The user can then continue dragging the items, possibly to perform additional actions. In Calendar, for example, an event can be dragged over the day, week, month, or year segments in the toolbar. Force clicking a segment switches the calendar view without releasing the event. The event can then be dropped at the desired location in the new calendar view.
